Let's talk about real stuff
So here am I. After 8 years sailing I have decided that it's time to try out what I worth. If you read previous article you know about my "programming" experience in the past, but if you don't - here, take a read Who am I and why programming?
The Google
One more cliché in my journey to become a Developer is the way how I've started. Please don't take it as serious as I took it, but it was an obvious Google Search 👇

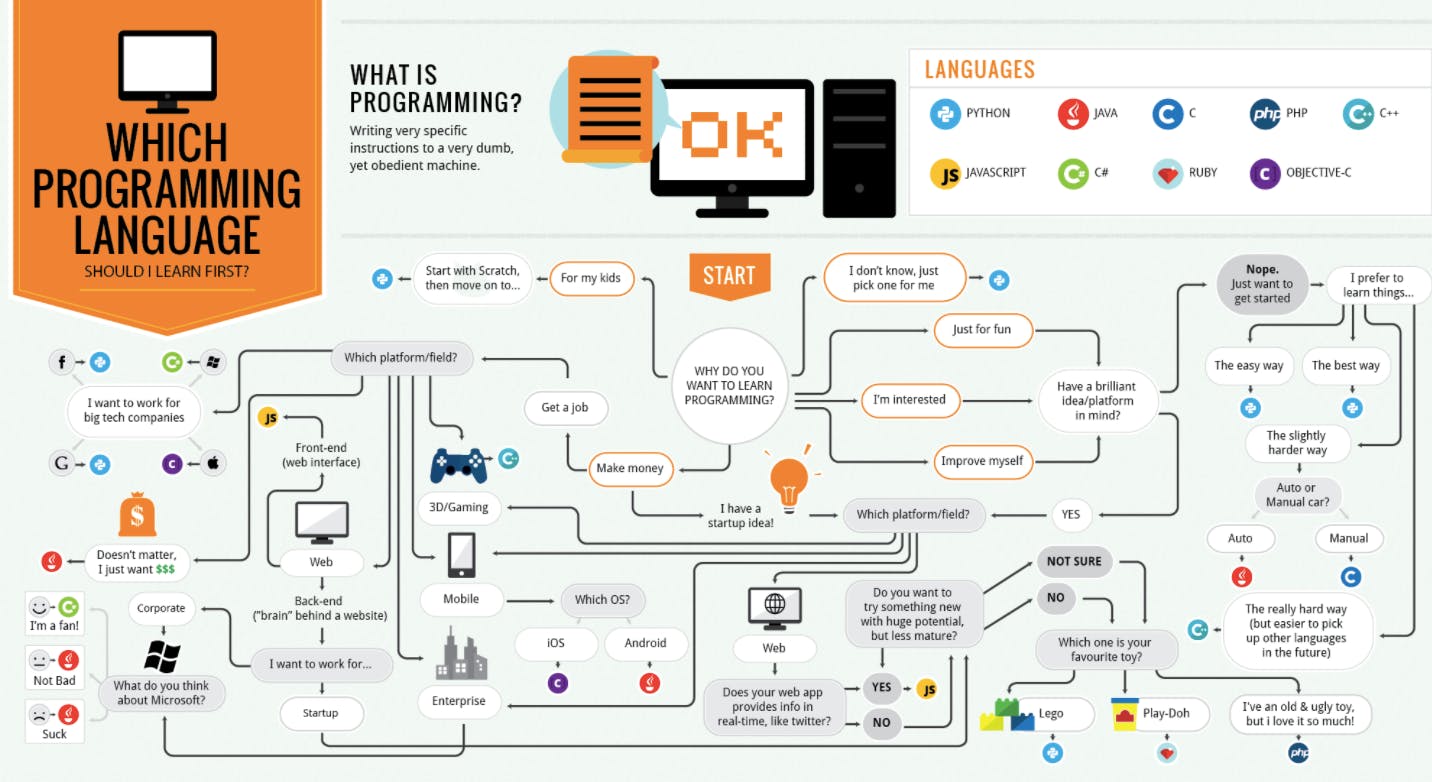
Yes, there was a lot of doubtful content, but as usual, there are diamonds in the pile of dirt, and this particular one was quite helpful for me.

I've spent a decent amount of time looking at this flow-chart and examining it thoroughly to understand what I want. And I chose JavaScript 💛
I do not regret choosing it and now it pays my bills and makes me happy.
Since I was not a part of any Dev community I used Reddit to find best resources available to learn and oh God why I chose it. Don't get me wrong, Reddit is awesome community of Devs but heck some of them are too hardcore. And after several days of research I found that many are recommending to start with Eloquent JavaScript.
BTW, do not recommend for complete beginners. I've cried too much😭
The struggles
That's all about Eloquent JavaScript and my experience with it. I don't know what was the issue, but it was too hard for me to understand the book and tasks. BUT. I returned to it later and enjoyed it, so take chance, but don't get upset.
Yeah, the code, syntax, logic - all of that was a headache, which I LOVED. I could literally spent hours on some task but the euphoria of making computer do what I wanted it to do was so huge!
I start realizing, that I'm doing something wrong. I didn't have any charted path or plan I could refer to. I needed some kind of a roadmap (in case you don't know what roadmap is, cause I didn't, it's kind of a drawn plan to reach your goal). And then I found it!
Huge thanks to kamranahmedse and his project roadmap.sh because this has become my reference point for next year, especially this one roadmap.sh/frontend !
From now on, I've made a plan and was going to stick with it.
The Plan
I was researching on what is the best way to set my foot in the industry and found out that frontend is actually one of the easiest way to become a developer. So this was my foundation.
Since I was still on board of the ship at that time, I have reasonable way me to learn with very limited internet access - books and FreeCodeCamp.
- Most of the JavaScript developers know the Rhino book, but if you don't know it - highly recommend!
 Javascript: The Definitive Guide, 5th edition by David Flanagan
Javascript: The Definitive Guide, 5th edition by David Flanagan
Even though it may be hard and boring at first, it's a great book to have around throughout your journey as JavaScript dev.
- Another awesome book I highly recommend!
 HTML and CSS : Design and Build Websites by Jon Duckett
HTML and CSS : Design and Build Websites by Jon Duckett
This two books were my life savers after abuse from Eloquent JS 😭
The Goal
I've set myself a goal - become a professional developer in 2 year and reach some income I can survive with to excel in this field. Well, I've done it in 1 year and hope you all will do it even faster.
So what I've done?
While it may look a bit unhealthy for you, but I was very motivated and it went quite well for me. There are some gaps in time between all this, but they are insignificant to mention.
As a nice bonus - all this resources and courses are completely free
- FreeCodeCamp - first 2 sections - 2 weeks
- 3 small but challenging projects to practice
- TheOdinProject - JavaScript section - 2 weeks
- CS50: Introduction to Computer Science - 1.5 month
- Full Stack open 2021 - 1.5 month
- Projects - next 8 moths (while full time work and poor internet) 🤣
All of these courses were VERY helpful for me and I hope you will enjoy them too.
And now it's time for a BUT.
The BUT
While my roadmap was quite similar with many others, there was something I have been doing beyond this tutorials - complicate them!
If the task says "Make a TIC-TAC-TOE game" - I will do "Make a TIC-TAC-TOE game with loading screen, intro, images, logging actions on the screen and health bars". And yes, while it didn't look that nice or was hardcoded in the most parts - it's different.
If the task says "Make a library app where people can add books and change it's state" I will do "Make a library app that is communicating with Google Books API, so users can search books, add them, store in database, change them and, and, and ...". So it came out a full-stack app with RESTful API - its different.
That's where you have to invest the most. Nobody expects you to build SaaS app from scratch or come up with great idea for project. Take existing one and complicate it, complicate it further, try to add features!
Experiment!
Try new libraries, try 2D, 3D libraries, try building small app in different technologies to find out what is the most suitable for you and then stick with it. Make yourself some decent portfolio of complex applications.
The common issue I have seen in the resumes, cause people start sending me them plenty (idk why?) is that applications are mostly UI with very simple logic or no logic at all. You want to be the developer, so make complex logical apps, not landing pages. Recreate existing applications (not websites, but applications) and add more functionality to it.
Let's take my current ongoing project ssnippet.app - there are similar projects, quite a few to be honest, but I always felt that there could be way more customization added. So I have created my own and still building it.
To be continued...again
So this was my roadmap. Quite a bumpy road it was to be honest with you, but I love the experience. The amount of rage quits I had is hard to count and still counting 🤣 I don't even want to start about my "story" with React Native dev environment. But here we go and I have landed a job. Most probably there was a bit of luck involved, but I try to think that my hard work helped me a lot in this path. In the next article we will talk about Job Hunting 😏
For those who are counting.
for (let i = 0; i < 9999; i++) {
loveWithComputers++;
}
And till then, catch me up on Twitter @SergiiKirianov where I share nonsense mostly but at times cool stuff too 🥺
Thanks for reading 👋