Hey there 👋
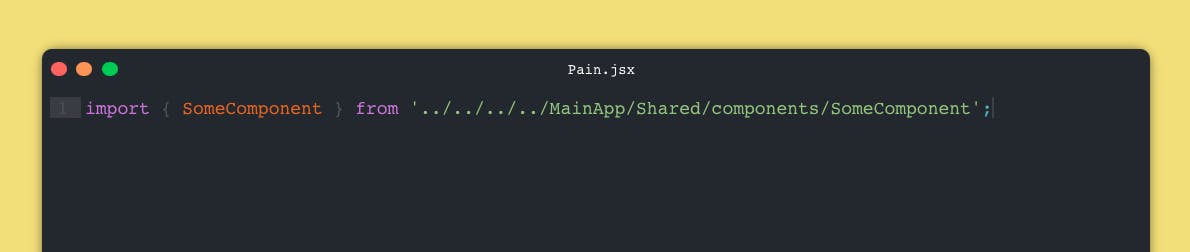
At my company we have started a new project from scratch and setting up the project is quite interesting and challenging at the same time. If you have ever done any project with React you must be quite familiar with something like that.

This is quite painful and adds a lot of garbage to your code, but is there a way to make it nice and sweet like imports from libraries are? 🤔
Of course, there are!

Meet import aliases
What are the aliases? Glad you asked!
Import aliases are the way to give some particular path a name like you do that with variable. Typically it's quite simple to do with a custom build React project with manual Webpack configuration, but....there are always some buts in Frontend.
Create React App (CRA) doesn't give you control over webpack configurations unless you eject your app, which is not something you would like to do, especially if you're not well versed with Webpack and its settings.

So what to do now? I really want to have those fancy @things 😭
You need a library
Haha! Are you surprised you need another 300182302nd library for something? Welcome to Frontend world, honey.
First of all, you need to install craco library - it's simply a wrapper on top of Create React App that allows you to override the default CRA configurations.
Visit the GitHub page and read more about craco and how cool it is and for now let's just proceed.
$ yarn add @craco/craco
# OR
$ npm install @craco/craco --save
Then, let's go and install ONE MORE library 😂 This is the last one, I promise.
$ yarn add -D craco-alias
# OR
$ npm i -D craco-alias
This is actually a plugin for craco for automatic aliases generation.
Setting stuff up
Okay, so now we have both, and let's add some changes to our package.json file and change the sections of the script as follows.
// original
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
}
// after modification
"scripts": {
"start": "craco start",
"build": "craco build",
"test": "craco test",
"eject": "craco eject"
}
This is done to involve craco in the development process and override the default settings.
Next. Create a craco.config.js file in your root directory and copy-paste the initial template.
const CracoAlias = require("craco-alias");
module.exports = {
plugins: [
{
plugin: CracoAlias,
options: {
source: "options",
baseUrl: "./",
aliases: {
//this is where we will add our aliases
}
}
}
]
};

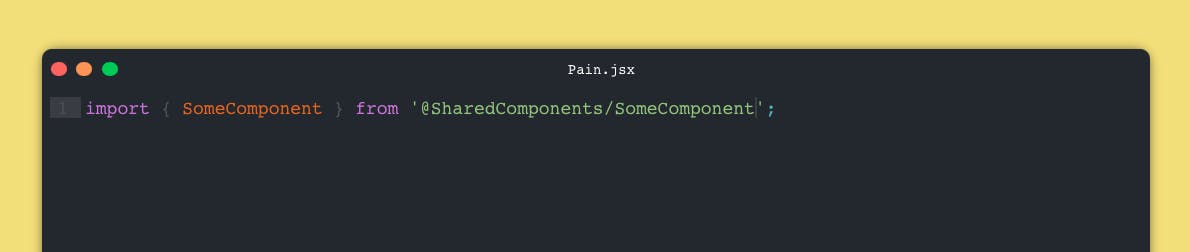
Now you can add your aliases with some meaningful names to the aliases object. Remember the example from the beginning of the article? Let's add it here.
const CracoAlias = require("craco-alias");
module.exports = {
plugins: [
{
plugin: CracoAlias,
options: {
source: "options",
baseUrl: "src", // this is from where all search in files will start
aliases: {
"@SharedComponents": "./MainApp/Shared/components", // path from src folder
}
}
}
]
};
Good job
We did it! Now you can have a good life with beautiful imports and your eyes won't hurt every time you look at those imports 🥰
If you're using JavaScript, then that's it, folks. Thanks for reading and I hope it will help you with your future projects.
And if you're a TypeScript human, then let's add a few more changes to the tsconfig.json file.
TypeScript import aliases
As a TypeScript person, you already know that you're in pain, so you don't, particularly against some more pain. I know it because that's how I am.
Go to your tsconfig.json file and add the following few lines.
"baseUrl": "src",
"paths": {
"@SharedComponents/*": [""MainApp/Shared/components/*"],
},
Personally, I prefer to keep my baseUrl as src because I have never (and you most probably too) had called any import from the files outside of the src folder for React projects.
Downsides? Yes. You have to make sure that your aliases are the same for both craco.config.js and tsconfig.json otherwise the magic won't work 😕
Bye-bye
This time it's bye-bye to everyone who reached this part ☺️ Stay tuned for more Frontend Random Tips and let's connect on Twitter @SergiiKirianov.
Let me know if you have difficulties or if you're following this guide and something doesn't work 🙏